从12年年中开始,开始注意到“responsive web design”的概念。
很早以前,面对用户的网站,有针对电脑的www,有针对移动设备的m或者wap之类的子域名。分开访问,代码分开设计,域名都要分开管理。复杂啊。
由于移动设备的爆发式发展,而且电脑端的分辨率也是参差不齐,小到老式的320宽的手机,480的智能手机,各类PAD,比较早的1024,现在更流行的桌面端1200,MAC的1400,就必须考虑新方法了。这样“Responsive web design”就诞生了。
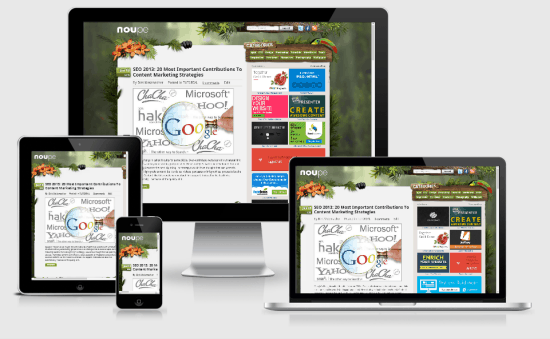
一个域名,代码会读取访问设备的分辨率,进而调用不同的CSS代码,这样同一个网站在不同的设备上可以展现不同的view。在不同终端上试试看我的这个网站吧,已经包含了这个特性。以Wordpress为例,以前还得靠插件来完成,现在很多theme已经继承了responsive design的设计了。
提供一个很好的Responsive测试工具,可以自己先定制几个不同的分辨率,然后拖到Chrome的书签里,下次要测试某个网站是否UI自适应时,只需要先打开网站,然后点击那个书签,就知道啦!
其实Safari还有Responsive的插件可供使用。
想知道更多的技巧和实例,google一下吧。